chrome 插件开发
背景
lazada的促销页面主要是由前端开发一个个模块,然后运营选取模块像积木一样搭建好页面。每个模块是独立请求数据并渲染的。因此一个页面可能会有十几个请求,我们经常会碰到某个模块没有显示或是数据出错,这时就要控制台一个个排查模块对应的请求数据是哪个,参数是哪个,出错的又是哪个模块,又是什么版本。还是有点繁琐。因此我决定开发一个chrome插件来简化这样的操作。
基础知识
manifest
每个chrome 插件项目必须要有一个有一个manifest.json,在这里,在这里简单介绍一下本插件用到的字段,完整的请看这里
|
|
不同的js
开发
chrome插件跟开发普通的页面差不多,不同的是,chrome的js有好几种,在这里只用到其中的三种,运行在后台的后台的background.js,运行在页面的页面的content.js,运行在,devTool的ol的devtool.js,在这里简单列一下他们的区别
| background | content | devtool | |
|---|---|---|---|
| 特点 | 能使用几乎所有API,可跨域 | 可查询、操作DOM,可向页面注入js和css,但不允许读取页面JS | 专有API,可在开发者工具窗口新建panel |
| 生命周期 | 始终运行 | 可在manifest中配置 | 与开发者工具窗口一致 |
| 可用API | 全部(除了devTool) | i18n、storage、runtime | devtools |

完整请
完整请看 contens_scripts、backgroun_pages 、 devtools
开发
查看页面模块信息
先来尝试解决第一个功能点,通过上面的简单了解,使用,使用content.js可以查询可以查询DOM,因此该功能主要在content.js上实现。通过观察发现每个模块会有一个特有的类目,可以使用简单的简单的document.querySelectorctorAll()来查询模块。并在模块的DOM结构上获取模块的其它信息。
监听模块请求数据
监控模块请求数据,需要使用到使用到devtool.js下才能用下才能用的能用的APIchrome.chrome.devtools.networkwork,文档,因为background.js的web的webRequestAPI只能查看请求头之类的东西。这里有一点比较坑的是,在devtool.js下的bo下的bodySize总是0,因此我想做过大体积请求报警只能读取请求的字符串长度,因为请求没有被gizp过,偏差还是有点大。
可以使用以使用chrome.devtools.inspectedWindow.eval(‘Fn’,{ useContentScriptContext: true })来执行来执行content.js中可执行中可执行的函数,这种方式需要式需要content.js在man在manifest中配置 ?”run_at”: “document_start”,详情。因此写了两个这样的函数。
|
|
这时还可以使用以使用chrome.runtime.sendMessage从devtool.js向backgorund.js发送消息发送消息,background使用d使用chrome.runtime.onMessage来监听,收到消息后,调用chrome.browserAction.setBadgeText来修改角标数字,因此如果接口体积过大,我们就能很直观的发现变化了
|
|
|
|
查看模块对应请求
这里采用的方法是将请求与模块DOM上自动带上的模块id进行绑定并存储。具体交互方法是点击插件,就给每个模块加上蒙层,点击模块的蒙层,即可根据模块DOM来查找该请求
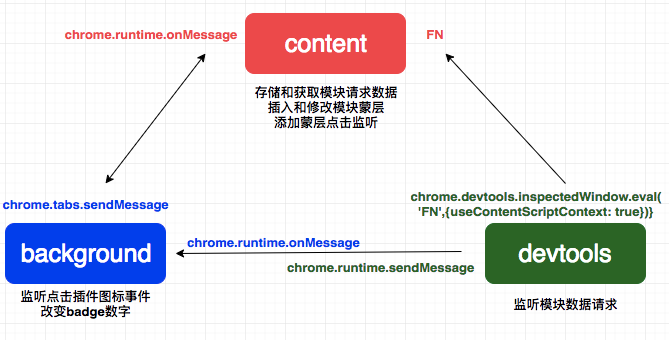
下面是他们的关系

扩展
chrome还可以做很多事情,比如我的插件还修复了另一个内部使用的埋点插件在移动端样式错乱的问题,还做了埋点请求的监控,等等等等。如果对一个网站不满意,我们除了改变网站的代码,我们还可以改变我们的浏览器,领悟到这一点,感觉思路也开阔一点了。
展望
使用chrome插件可以完成一些自动化的操作和做一些页面性能或报错的检测提醒且不用去修改原本项目页面的代码。掌握chrome插件的开发可以有效解决部分开发中碰到的痛点,提升开发效率。
chrome插件还有很多实用的API,如标签控制,菜单定制,窗口控制等,本次开发的chrome插件,只用到了其中很少的一部分功能,并且在使用体验还有不小的提升空间,希望有机会可以和大家多交流学习。
参考
https://developer.chrome.com/extensions
https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html
